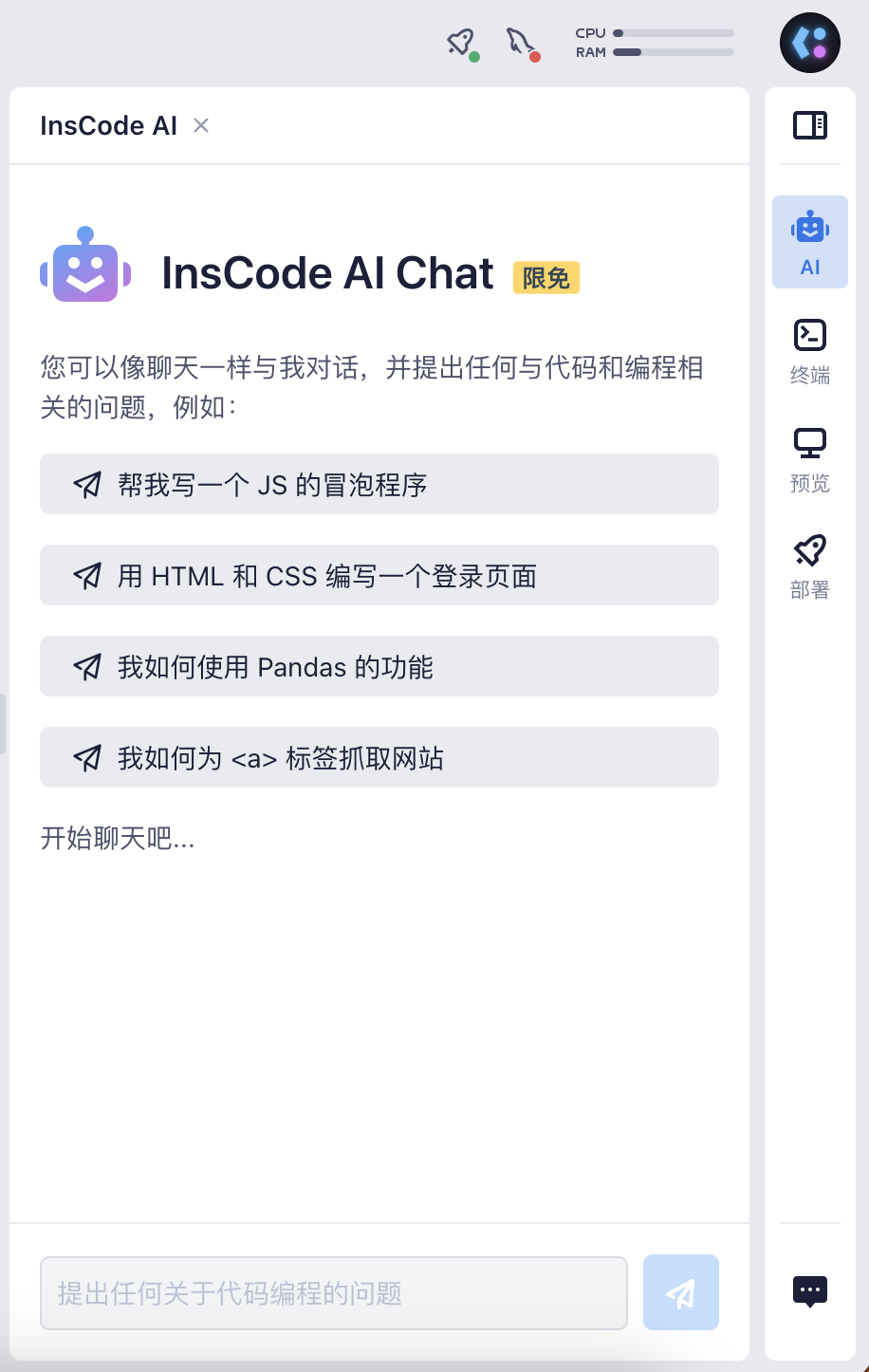
AI 编程助手
在 Cloud IDE 右侧辅助栏,第一个就是 AI 编程助手,它可以像聊天一样,通过对话来咨询任何编程相关的问题。所有的对话都会保存,可以在任何设备上查看历史对话。快捷键(⌘/Ctrl + L)可以快速激活 AI 编程助手。

问的越精确,回答越精确
AI 编程助手是理解自然语言的,所以你可以像正常与人对话一样向它提问。同样的一个问题,你描述的越精确,得到的回答也是越准确的。
比如我们问帮我写一个登录的HTML,得到的回答是:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Login Page</title>
</head>
<body>
<form>
<label for="username">Username:</label>
<input type="text" id="username" name="username"><br>
<label for="password">Password:</label>
<input type="password" id="password" name="password"><br>
<input type="submit" value="Login">
</form>
</body>
</html>效果如下:

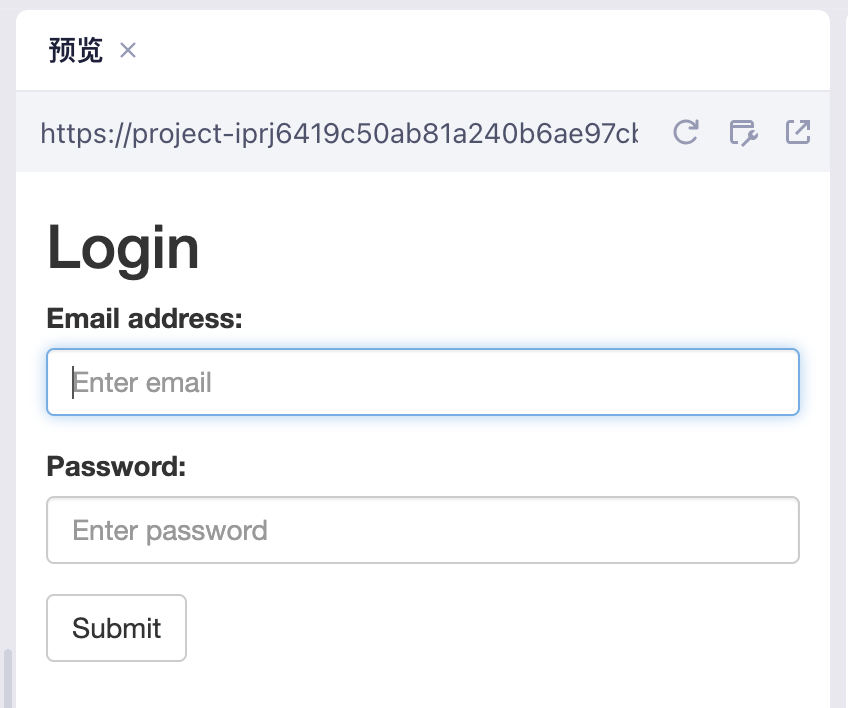
如果将问题改为帮我写一个登录的网页,要求使用 bootstrap 样式,并做移动端的响应式设计,得到的代码是:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Login</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3 col-xs-12">
<h2>Login</h2>
<form>
<div class="form-group">
<label for="email">Email address:</label>
<input type="email" class="form-control" id="email" placeholder="Enter email">
</div>
<div class="form-group">
<label for="pwd">Password:</label>
<input type="password" class="form-control" id="pwd" placeholder="Enter password">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
</div>
</div>
</body>
</html>效果如下:

理解上下文
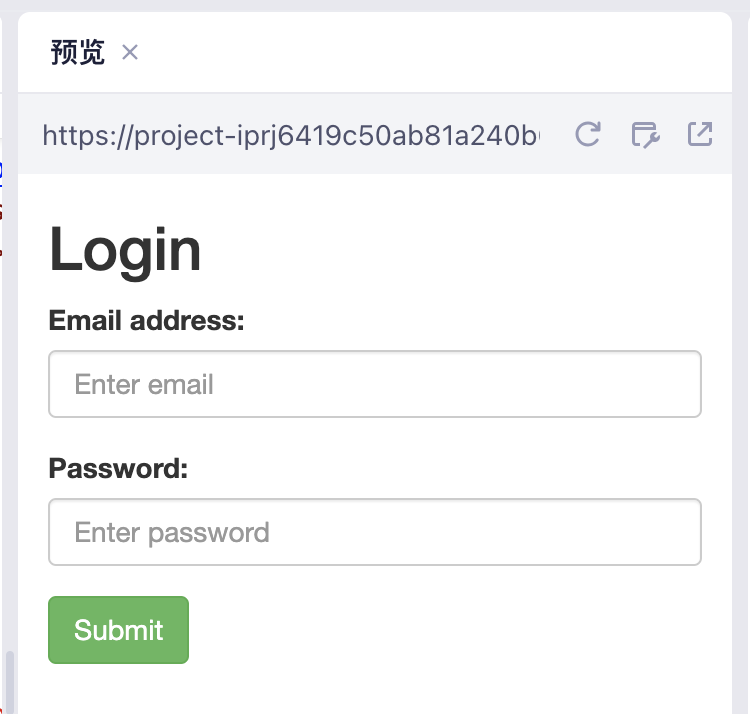
InsCode AI 编程助手是理解上下文的,比如上面的登录代码,我们希望把提交按钮改为绿色,可以在继续提问,将提交按钮设置为绿色,得到的新代码是:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Login</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3 col-xs-12">
<h2>Login</h2>
<form>
<div class="form-group">
<label for="email">Email address:</label>
<input type="email" class="form-control" id="email" placeholder="Enter email">
</div>
<div class="form-group">
<label for="pwd">Password:</label>
<input type="password" class="form-control" id="pwd" placeholder="Enter password">
</div>
<button type="submit" class="btn btn-default btn-success">Submit</button>
</form>
</div>
</div>
</div>
</body>
</html>效果如下:

编辑器中的 AI 工具栏
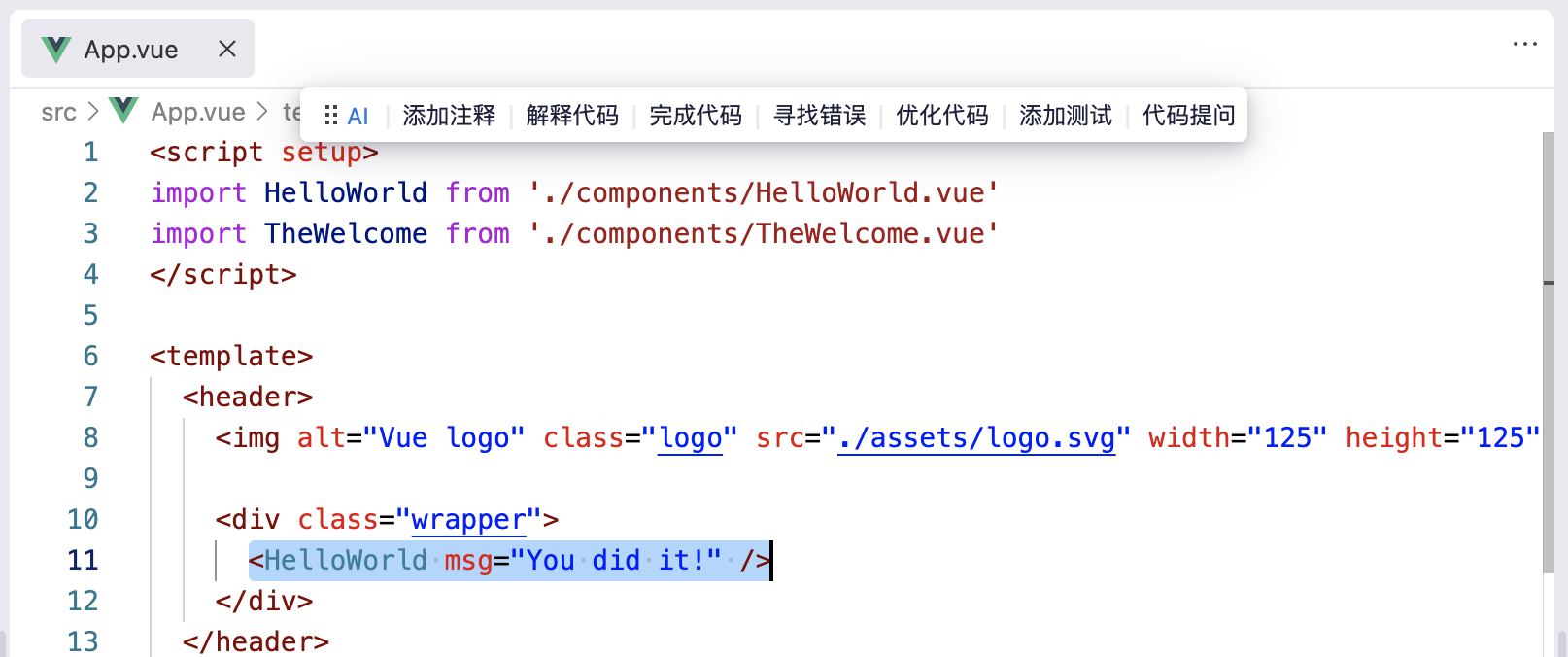
当在编辑器中写代码时,选中任意一段代码,会在编辑器的顶部出现一个 AI 工具栏:

快捷 AI 工具栏提供了添加注释、解释代码、完成代码、寻找错误、优化代码、添加测试、代码提问的功能。点击每个功能按钮,都会在右侧辅助栏的 AI 编程助手中自动针对代码提问。
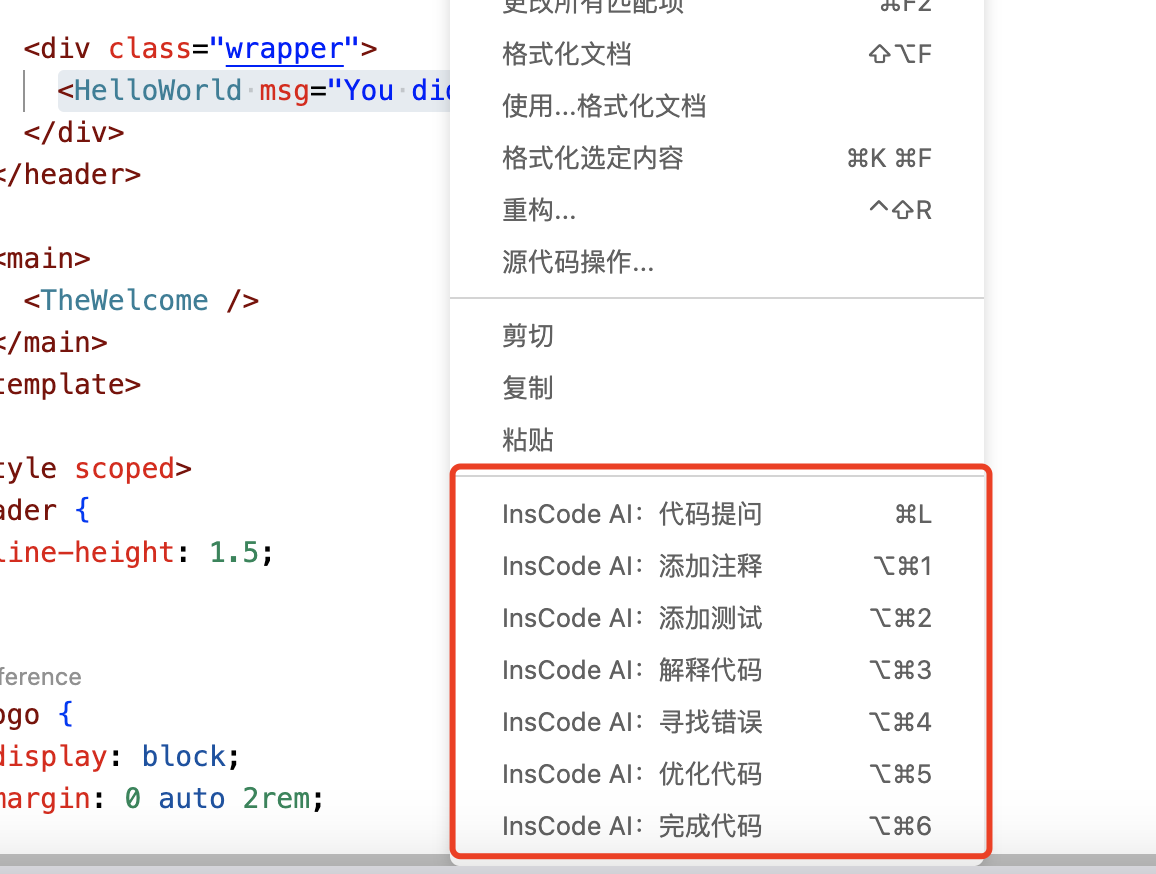
每个 AI 工具栏中的功能,也可以选中代码,然后点击右键来触发,并且也支持快捷键:

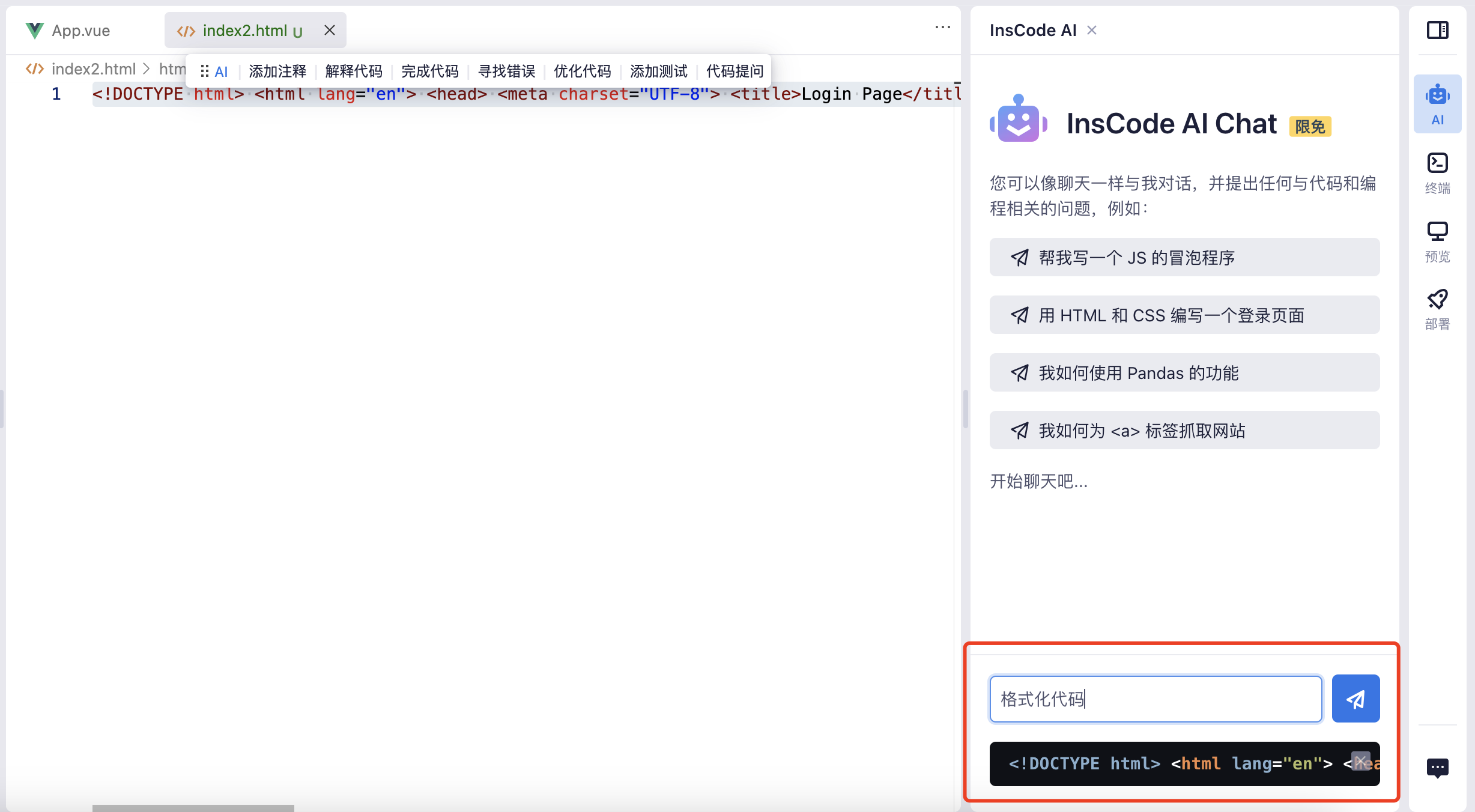
其中的代码提问(⌘/Ctrl + L)会将选择的代码携带到 AI 编程助手的对话框中:

默认提示词及前缀提示词
默认提示词(Default Prompt): 默认提示词是您向模型提供的输入文本的核心部分呢。它包含您的问题、请求或指令,通常是一个完整的句子或短语。默认提示词用于引导模型生成响应,并告诉模型您期望从它那里得到什么样的回答。默认提示词是与模型对话的起点,模型根据这个提示词来理解您的意图,并生成相关的文本。
前缀提示词(Prefix Prompt): 前缀提示词是附加在默认提示词之前的文本片段,前缀提示词的作用是提供额外的上下文、指导模型的行为或模型提供更多信息、以便于更好地满足您的需求。前缀提示词可以包含指令、背景信息、特定的要求或任何其他相关文本。他们通常用于使模型更明确您的意图,以确保生成的响应与您的期望相符。
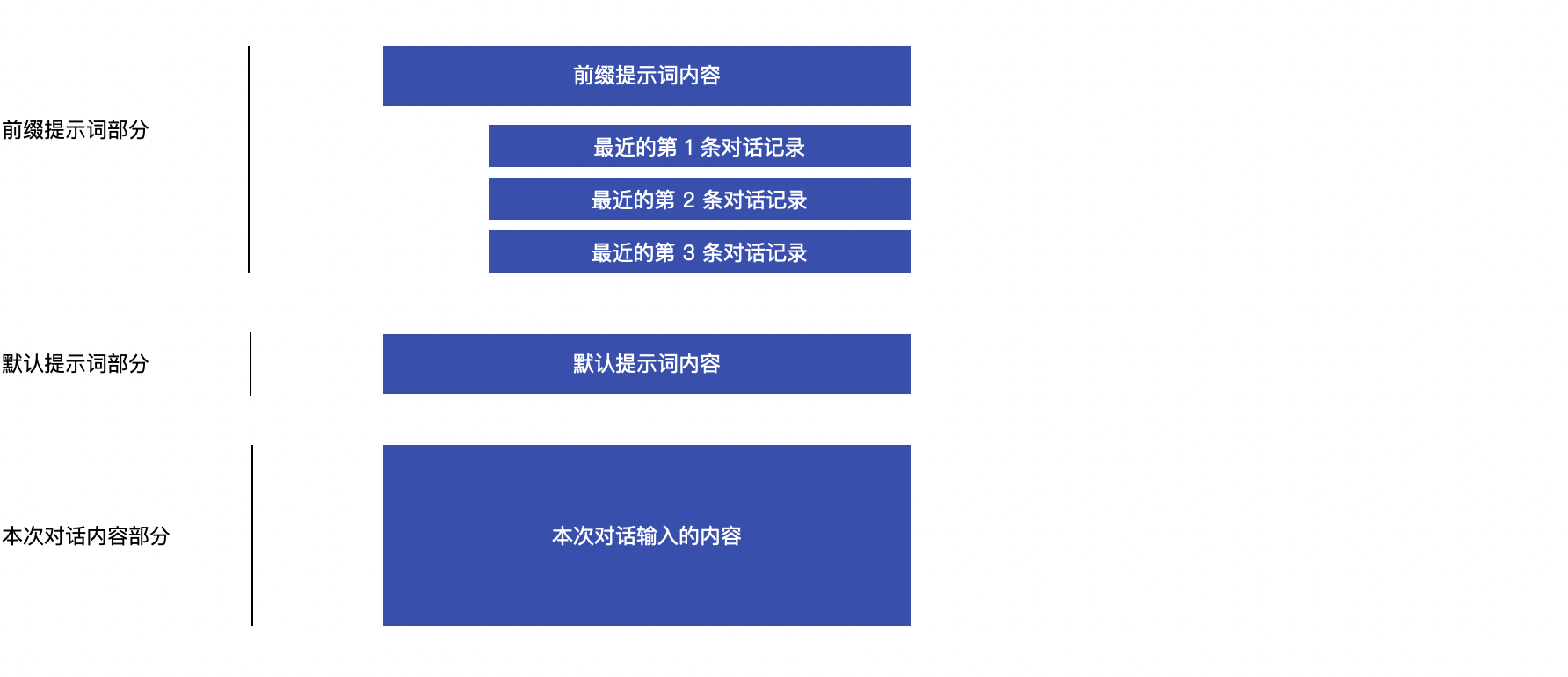
在 InsCode 中,当前前缀提示词指您自己配置的文本片段以及您和 AI 最近的 3 条对话记录上下文。如下图所示:

例如,您如果要和 AI 开发助手协作开发一个饮食计划管理应用,您的前缀提示词可以是:
- 我们正在开发一款新的饮食管理应用。
- 我们计划使用Python和Django框架进行开发。
- 我们需要实现以下功能:
- 用户登录和注册
- 食物日志和摄入跟踪
- 健康建议和报告生成您的默认提示词可以是:
- 请返回完整代码,而非开发步骤和方法通过如上配置后,即可保证整个对话过程中不脱离主题,同时每次均可获取到完整代码用于您使用或改写。
总之,默认提示词是问题或请求的核心,而前缀提示词是为了提供更多的上下文和指导,以确保生成适合您需求的文本响应。这两者共同协作,帮助模型理解您的意图并生成相关的回应。
随机性设置(Temperature)
随机性参数(在 0 到 2 之间)控制模型生成文本的随机性程度。较高的温度值会增加随机性,使生成的文本更加多样化,但可能会失去一些连贯性。较低的温度值会减少随机性,使生成的文本更加可控和连贯。