部署
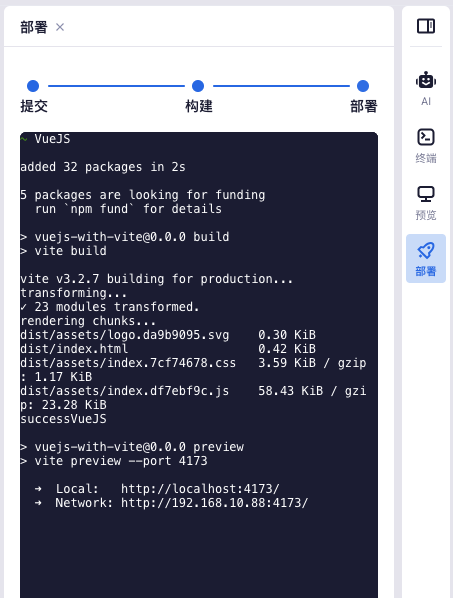
InsCode 提供轻量级部署服务,提交部署后,会执行配置进行编译。编译后的制品拥有更快的运行速度并永久在线。您可以部署 InsCode 创建的项目或 GitHub 项目。
部署方法
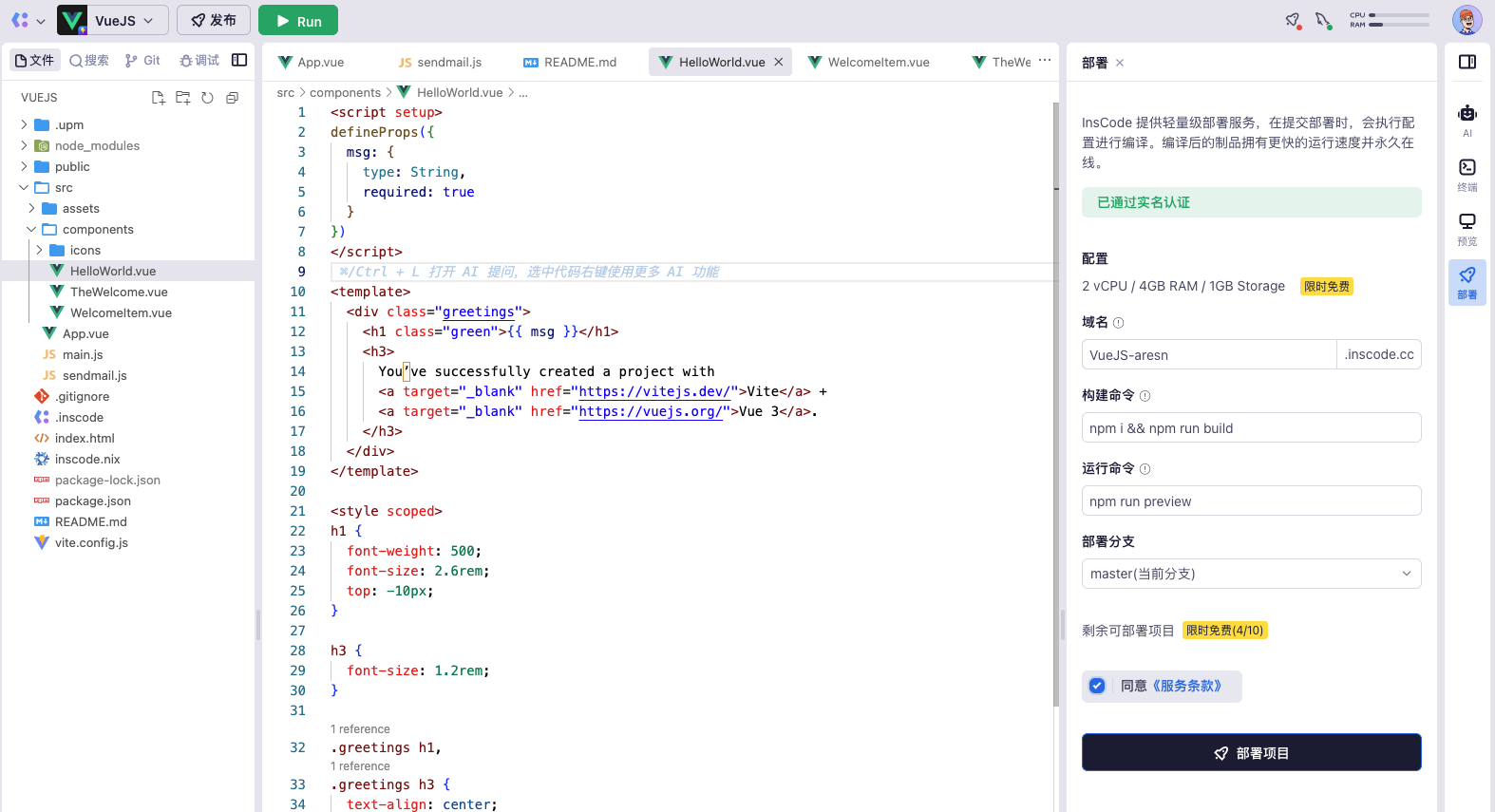
点击顶栏的发布按钮,然后点击部署项目按钮;或者直接点击右侧辅助栏的部署功能。



部署有以下配置:
- 域名:InsCode 提供了
.inscode.cc的免费域名供部署服务使用,根据您的用户名和项目标识默认填写第二级域名,支持修改; - 构建命令:构建命令是在构建时编译您的应用程序的命令行语句。需要注意的是,部署环境是独立于开发环境的,因此在部署前端项目时,仍然需要安装依赖,如执行
npm i;构建命令可以为空; - 运行命令:运行命令是在构建应用程序后启动应用程序的命令行语句。如果是静态页面,可以只填写文件名,如
index.html; - 部署分支:选择要部署的 Git 分支。
暂停与销毁
在部署面板中,点击「暂停」按钮,可以临时停止该项目部署的访问,所有用户将无法访问您部署的应用或服务,但不会删除您托管的部署任务。
点击「销毁」按钮,您托管的部署任务将被删除,所占用的部署资源也将被释放。
常见问题
怎样绑定我自己的域名?
- 开通 InsCode Pro会员 ,获得项目部署配额
- 用平台提供的 {mydomain}.inscode.cc 免费域名部署成功,确保服务可用
- 微信联系 InsCode小助手 提供您自己的域名,账号,项目信息由平台技术支持后台配置