界面介绍
创建项目成功后,会自动进入 Cloud IDE,后续也可以在工作台中查看所有的项目,并进入 IDE 编辑项目。
Cloud IDE 的界面如下:

TIP
InsCode 的 Cloud IDE 底层基于 VSCode,所以拥有与 VSCode 一致的强大功能和使用体验。
顶栏
Cloud IDE 顶栏的功能依次是:
- 菜单:快速进入 InsCode 各主要功能的入口;
- 项目操作:可以对当前项目进行编辑项目信息、删除项目、发布到社区、部署项目等操作;
- 发布操作:可以将当前项目发布到社区,或部署项目的操作入口;
- 运行/停止:可以运行当前项目,对于处在运行中的项目,可以停止运行,首次打开一个项目时,这里会显示拉取代码的实时进度;
- 切换分支和同步代码:当打开一个 GitHub 项目 时,顶栏会多一个切换分支和同步代码的功能栏,详情查看GitHub 项目。
- 云端环境与服务:这里可以查看当前运行的 Cloud IDE 的实时环境信息,如 CPU、内存使用率,启动的服务(如 MySQL),项目部署的状态等;
- 用户信息:统一的用户信息全局入口。
左侧功能栏
Cloud IDE 的左侧是编辑器的常用功能,它们包括:
- 文件树:显示当前项目的文件列表,在这里可以新建文件、文件夹,也支持将本地的文件拖拽到文件树里,单个文件点击右键会出现操作栏,可以进行修改文件名、下载文件等操作;
- 搜索:在这里可以高效地进行全局代码搜索和替换,支持大小写、全字、正则表达式;
- Git:版本管理,支持暂存、提交、同步、推送、拉取,以及分支等常见 Git 可视化操作;
- 调试:代码调试,支持断点调试。
点击这个按钮可以快速收起/展开左侧功能:
编辑器
在左侧文件树中点击某个文件后,会在编辑器中打开该文件进行编辑。编辑器支持大部分常见语言的语法高亮。
如果是 Markdown 或 HTML文件,可以进行实时预览。
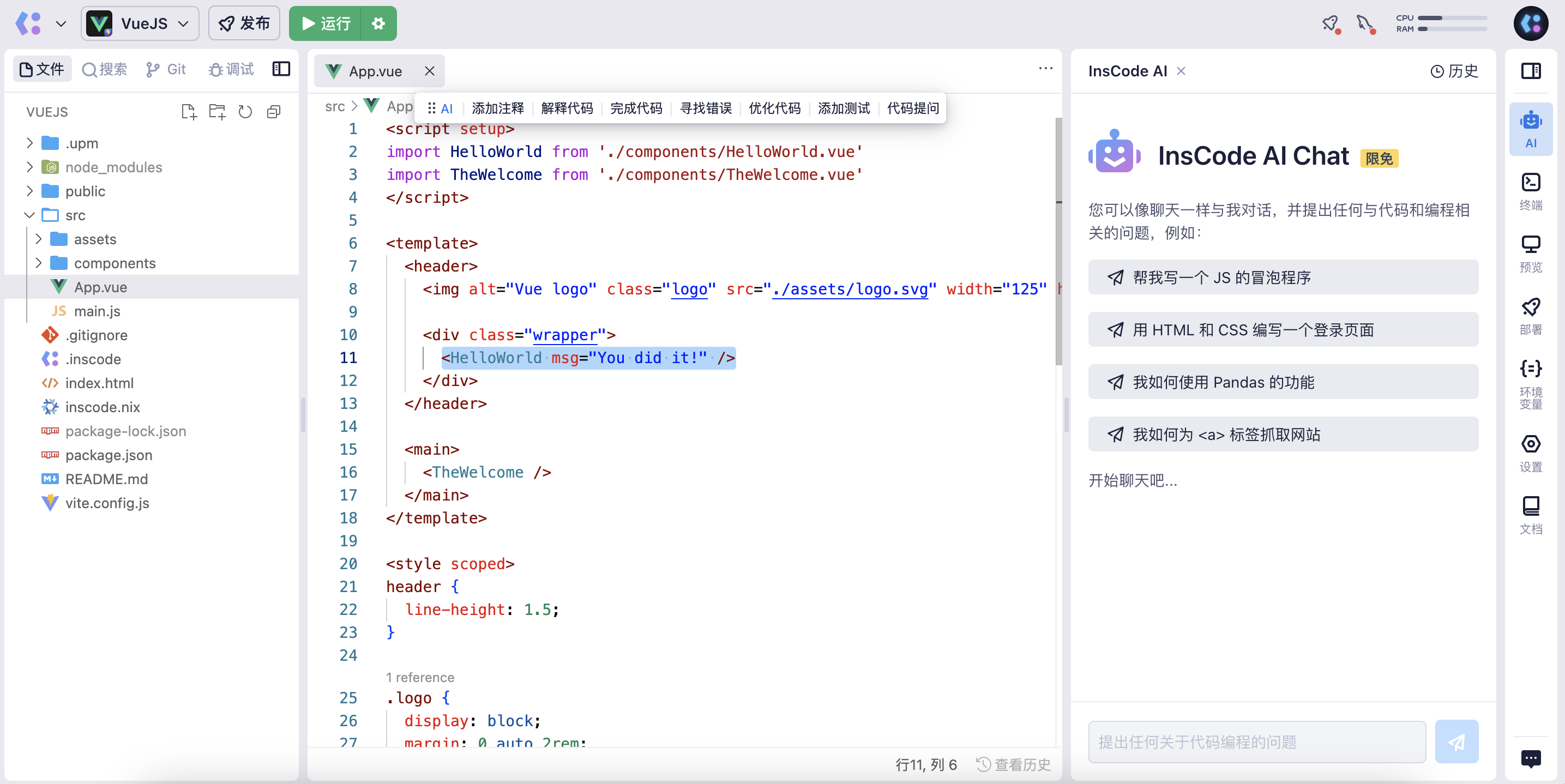
在编辑器中选择一段代码后,会在顶部出现 AI 快捷工具栏,它们支持以下功能:
- 添加注释
- 解释代码
- 完成代码
- 寻找错误
- 优化代码
- 添加测试
- 代码提问
TIP
选中代码点击右键,也可以在弹出菜单中使用 AI 快捷功能。选中代码按下快捷键(⌘/Ctrl + L)可以快速对这段代码进行提问。
代码历史
每个文件都可以查看代码历史,在编辑器中打开文件,点击右下角的「查看历史」按钮就可以看到每次修改的代码历史。详情查看代码历史。
辅助栏
Cloud IDE 的右侧是辅助栏部分,它们包括以下功能:
AI 编程助手
InsCode 提供的 AI 编程助手,可以像聊天一样,通过对话来咨询任何编程相关的问题。所有的对话都会保存,可以在任何设备上查看历史对话。快捷键(⌘/Ctrl + L)可以快速激活 AI 编程助手。
终端
用于输入和执行命令,如编译代码、运行测试等。每个终端默认会在当前项目的目录下。
预览
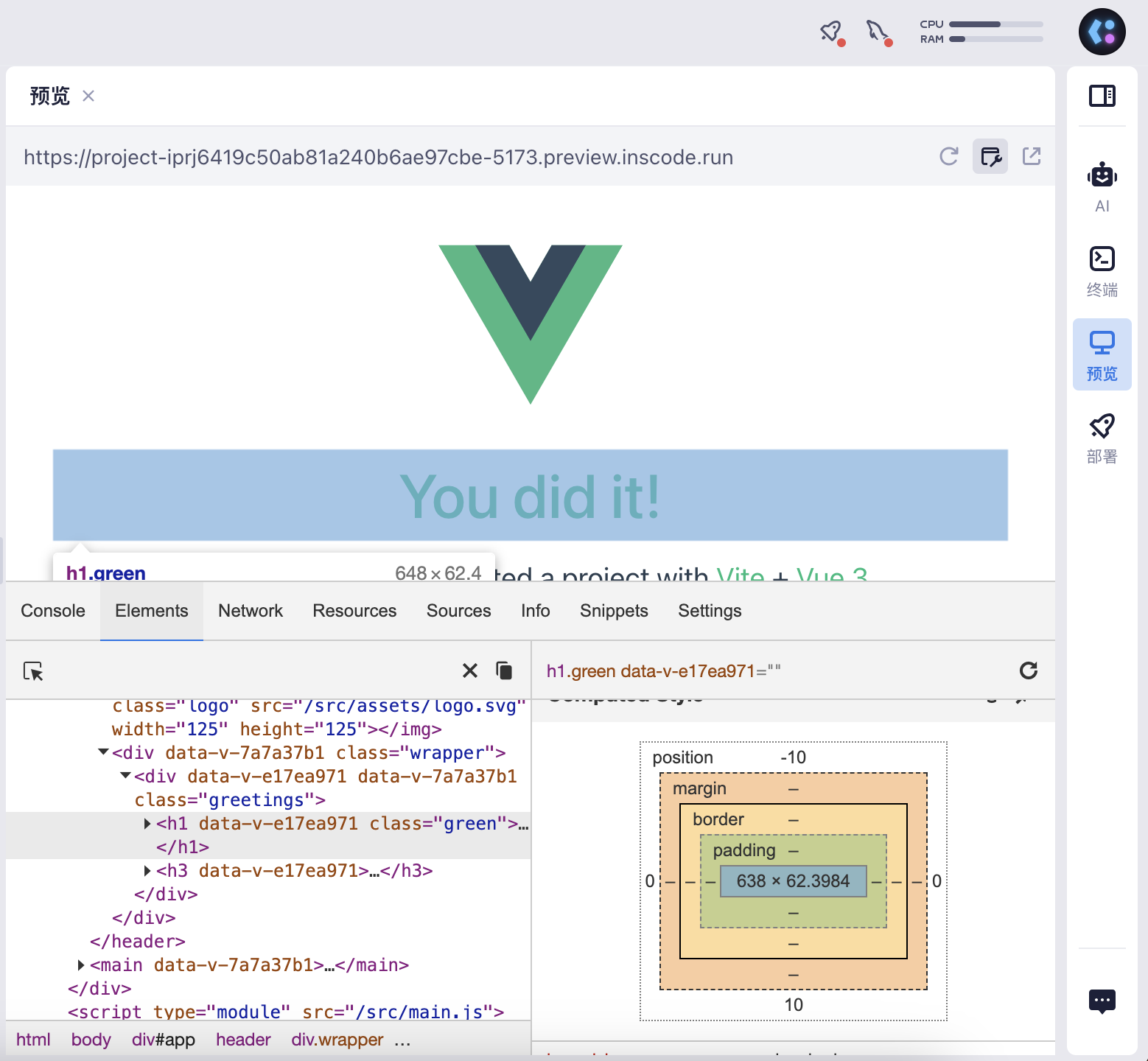
当点击顶部的 Run(运行按钮)或在终端输入命令,InsCode 会自动发现服务,并自动在预览中打开启动的网页进行预览。预览功能也提供了 DevTools 方便进行调试:

部署
InsCode 提供轻量级部署服务,提交部署后,会执行配置进行编译。编译后的制品拥有更快的运行速度并永久在线。详情查看 IDE 功能 - 部署。
部署有以下配置:
- 域名:InsCode 提供了
.inscode.cc的免费域名供部署服务使用,根据您的用户名和项目标识默认填写第二级域名,支持修改; - 构建命令:构建命令是在构建时编译您的应用程序的命令行语句。需要注意的是,部署环境是独立于开发环境的,因此在部署前端项目时,仍然需要安装依赖,如执行
npm i;构建命令可以为空; - 运行命令:运行命令是在构建应用程序后启动应用程序的命令行语句。如果是静态页面,可以只填写文件名,如
index.html; - 部署分支:选择要部署的 Git 分支。
环境变量
InsCode 会将设置的环境变量写入运行环境,您可以将隐私数据设置为环境变量,例如 API Key。详见环境变量。
设置
包含以下设置:
- IDE 设置(所有项目共享):
- 代码的字体大小;
- Tab 缩进大小(控制 Tab 缩进等于的空格数);
- 运行设置:设置点击运行时执行的命令,详见运行代码;
- Git 配置:即设置-Git 配置,快速设置
git.config的user.name和user.email。
点击这个按钮可以快速收起/展开左侧功能: